【 UI UX課程 】 | UI設計 |「MindHub Academy」UX設計
UI UX課程 | UI設計 | UX設計
MindHub Academy的UI UX課程 由行多年UI 設計工作經驗豐富的人士任教。學習UX課程涉及面非常廣泛,範疇包括:網頁介面設計、手機應用程式介面設計。UI 設計目前社會需求量還很大,很多公司都需要這個工作岡位。隨著應用程式市場越來越大,公司網站和手機應用程式越來越注重其美觀度,不再是一個簡單的手機應用程式,UI的設計是任何公司不可少的崗位。而且現在手機的普及,為工作多學一個技能,也是不錯的選擇。
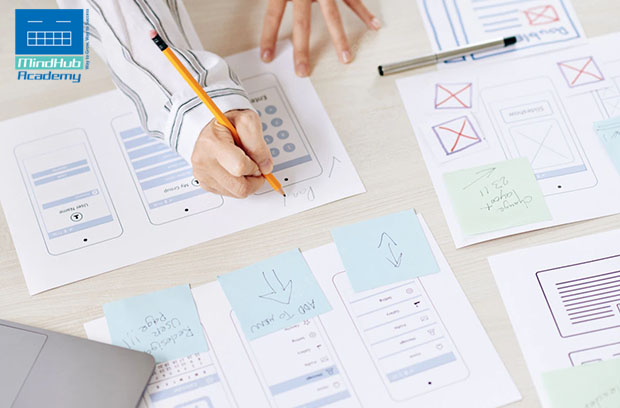
今時今日,網上社交媒體或各種手機app應用十分廣泛,因此學習UI UX課程極為重要。想UI 設計別具一格,需要配合學習UX課程。MindHub Academy 的教學團隊深信,透過貼近現實的方法來實習所學,才能夠掌握職場的關鍵設計技能。因此微學位課程中的實戰項目,皆取材自本地企業的真實商業問題/個案。學員可以利用每週項目來應用UI/UX技巧,並且與其他組員討論項目能夠改善的地方。

UI UX 課程・Adobe XD UI UX 設計專業課程

課程簡介
課程由專業設計師任教,教你使用Adobe XD軟件並了解用戶體驗和用戶介面設計。透過講解和課堂習作你會學會UI/UX 基本概念和原則、Adobe XD軟件工作區與介面、使用者介面視覺設計和使用微動態做動畫等技巧。完成課程後,你便可以按要求和個案背景,運用Adobe XD一手一腳設計符合客戶要求的UX的UI。
課程特點
- 完成課程後,可掌握Adobe XD 的使用技巧
- 全面掌握XD 軟件實戰應用技巧
- 配合學習UX應用技巧
- 用戶界面及視覺設計工具
- 用戶體驗設計流程及工具
UI UX 課程・課程內容
Adobe XD UI UX 設計專業課程
了解UI/UX 基本概念和原則,並用Adobe XD軟件實習其基本操作、認識常用的工作區與介面、學識內容文字資訊的處理等。
- 了解UI/UX 基本概念和原則
- 認識成為 UI 設計師的門路
- 認識Adobe XD工作區與介面
- 軟體工具列
- 物件控制列
- 資產與圖層
- 進階工具列
- 學習使用者介面視覺設計
- 認識內容文字資訊的處理
學員將按導師指引及運用素材,設計網頁和手機介面原型。另外學員會認識介面設計裡的資訊架構,以及使用微動態做動畫作匯報用途。及後,學員將回家按照導師提供的個案背景及要求設計頁和手機介面。
- 認識介面設計裡的資訊架構
- 認識使用微動態做動畫,以作匯報用途
- 學習如何將要求轉化為介面上的設計,並與網頁編程員溝通合作
- 課堂習作:按導師指引及運用素材,設計網頁和手機介面原型,按照個案背景及要求設計頁和手機介面
- 學員需要在完成課程後製作個人專題習作
UI UX 課程・UI/UX專業設計課程

課程簡介
課程教你使用各種UI設計軟件並了解用戶體驗和用戶介面設計。透過講解和課堂習作你會學會UI/UX 基本概念和原則、各種軟件工作區與介面、使用者介面視覺設計和使用微動態做動畫等技巧。完成課程後,你便可以按要求和個案背景,運用各種不同的軟件設計出符合客戶要求的UX的UI。
課程特點
- 適合初學者 / 現職設計師,
- 徹底掌握介面設計 (UI Design) 與用家體驗設計 (UX Design)
- 掌握UX邏輯、設計更吸引網站,直接提升銷售額
- 掌握 Adobe XD及各種軟件核心操作技巧,快速製作介面
UI UX 課程・課程內容
UI/UX專業設計課程
- 平面設計與UI/UX設計分別
- 網站設計必要素材及排版技術
- 人物誌(Persona), 用戶旅程(User Journey)
- 製作用戶體驗圖 (User Flow)
- 利益相關地圖(Stakeholder Map)
- 卡片分類法 (Card Sorting) 分辨產品結構
- 實戰練習:製作手繪網站線框稿
- 認識Adobe XD, Figma, Sketch及網上資源
- Adobe XD基本介面與功能
- 網頁與手機版網頁尺寸、設計元素及規範
- 靈活運用AI/PS協作UI
- 製作文字、圖層及效果製作
- Adobe XD 製作繪出改善方案流程
- 實戰練習:製作Low-fidelity線框稿
- 認識 Design System 及 Pattern Library
- 基本介面元素製作: Material Design System
- 製作High-fidelity原型:Font, Color, Placeholder
- 熱門網站分析、並製作不同類形網頁
- 製作網頁桌面版、手機版
- 實戰練習:製作High-fidelity線框稿
- 可用性測試流程及方法簡介
- 有效方法進行用戶測試
- 偏好測試(A/B test)
- 建立測試報告: Rainbow Spreadsheet
- 實戰練習:建立完整測試報告
- 學員需要在完成課程後製作個人專題習作
UI UX 課程・AI x PS混合進階應用專業課程
課程簡介
課程會會向學員介紹Photoshop及Illustrator繪圖軟件的常用工具及操作介面。課程由專業的平面設計師任教,教你混合使用Adobe Illustrator 及Photoshop軟件,並了解設計師如何由理念到設計,運用「軟實力」去完成符合要求的創作。透過講解和課堂習作你學會設計心法、包括運用心智圖、情緒板、認識色彩心理學、字型學、符號學、跨媒體創作、與客戶溝通等技巧。完成課程後,你便可以獨立地按客戶要求和個案背景,運用AI和PS創作出專業到位的作品。
課程特點
- 完成課程後,可掌握Adobe Photoshop 及Illustrator 使用技巧
- 全面掌握人PS及Ai混合應用技巧
- 為品牌製作各種宣傳品,即學即用
- 輕鬆製作各種宣傳廣告設計
- 利用PS及Ai輕鬆混合製作
AI x PS混合進階應用專業課程
導師會帶領學員了解各項設計理論,包色彩心理學、符號學等,並會透過課堂習作實習運用心智圖及情緒板。
- 什麼是設計?
- 色彩心理學簡述及應用
- 什麼是配色?「印象」配色
- 色彩空間(RGB、CMYK)
- 符號學簡述及應用
- 運用聯想法創作
- 手繪設計草圖的重要性
- 設計思考:運用心智圖
- 設計工具:情緒板、色板
課堂習作1:實戰設計工具心智圖及情緒板,利用PS完成情緒板
導師將深入淺出介紹有關字型的各項要點。另外,學員會開始模擬委托實習的專題習作。
- 認識字型學
- 「中文字體」及「歐文字體」
- 常用字體特性
- 文字有聲?字型會說話!
- 文字排版注意事項(一)
- 什麼是設計理念?
- 版型研究所(一)
- 做個會「問」的設計師
- 創作流程六步
- 課堂習作2:(模擬委托實習)定位及搜集資料,製作情緒板及手繪草圖
透過實習海報設計,學員可以掌握文字排版和運用圖片傳達訊息。導師亦會分享有關交稿的經驗,讓學員不用碰釘。
- 版型研究所(二)
- 文字排版注意事項(二)
- 運用圖片傳遞訊息
- 學習印刷重點
- 交稿前一定要知的9件事
課堂習作3:海報設計(模擬委托實習)上一課搜集資料提案,下一課提交初稿
平面設計多數兩個用途,印刷實體項目或用於網上。由於兩者功能上排版上都有所不同,如果要設計一個作品用於不同媒體,應該如何做好?有什麼重點要留意?這一課會為你解答以上問題。
- 於社交媒體出稿的類型及注意事項
- 如何跨媒介仍保持一致性?
- 學習一圖多用
- 色彩都有年齡?
- 設計風格都有性別?
- 信息化和圖示的設計風格
課堂習作4:IG貼文設計
想以設計為事業,除了通曉美學理論和操作軟件,還要學會預備客戶看得明的稿件、與客戶溝通表達、透過簡報推銷作品等「軟功」。
- 設計的提案技巧
- 與客戶開會這件事
- 版型研究所(三)
- 個案分析
- 學習睇稿:點叫好點叫唔好?
課堂習作5:展板設計及製作生產檔案
這一堂學員將會向同學和導師介紹自己預備了一個月的專題習作成品。另外,導師會補充說明從事設計工作的行政和財務事宜。
- 學習設計費用的計算方法
- 了解「著作權」
- 簡述印刷的特殊加工
- 學員需要在完成課程後製作個人專題習作
UI UX課程・UI和UX設計是什麼?
要成就一個好的產品,UI和UX是不可分割的,UI即是使用者介面(user interface), UX就是使用者體驗(user experience)。UI設計師要設計使用者所用的介面,例如介面的圖片、文字大小、顏色配搭;而UX設計師就要規劃整個使用流程,例如網頁內容的次序、按鈕的位置。入相信大家也有很多網購的經驗,有沒有一個網站或手機應用程式會讓你有以下的感覺?用色很難看、字體太小、介面只能直倒不可橫倒⋯⋯甚至連登記做會員的按鈕也找不到?當你覺得這個產品並不user-friendly,已代表它的UI/UX做得不好。一個成功的UI/UX設計師,會令人樂於和想繼續使用你的產品。」

UI UX課程 ‧ UI UX的差別為何?
UI與UX都是基於使用者角度,提升產品使用體驗,兩者的工作內容雖然相差很大,但卻是相輔相成的。為了避免打造出毫無美感可言,或是中看不中用的產品,UI設計師與UX設計師會在設計過程中互相給予專業意見。一般來說,一個產品的開發流程通常要先經過UX設計師歸納出用戶需求,給予產品的基本框架,再交由UI設計師打造出引人注目的產品介面,進而提升使用者對產品的好感度。
UI UX課程・
UI、UX設計可應用在哪裡?
UI、UX設計的應用範圍可說是相當廣泛,除了一般我們所熟知的網站、手機、平板等應用外,還有ATM自動提款機、汽車導航、媒體播放器、遊戲機、點餐機、VR虛擬實境等等,無所不在地應用在我們生活中的各個角落。
以幾乎人手都有一支的智慧型手機為例,提供使用者理所當然的操作手感、習以為常的人機互動,就是UI、UX設計最具體的實踐。使用者可採多點觸控和滑動手勢來控制產品、利用雙指併攏或縮放以及自然滑動來瀏覽頁面,甚至指紋辨識及人臉辨識的設定等等,都是經優化後被設計並定義出來的介面操作及使用體驗。



UI 設計・UI和UX設計流程?
- UI 設計流程第一步: IA 資訊架構
- UI 設計流程第二步:功能地圖(Functional Map)
- UI 設計流程第四步:線框稿(Wireframe)
- UI 設計流程第五步:互動原型(Mockup & Prototype)
- 了解需求 UX設計師的工作通常都是由與產品經理發起的。 …
- 設計用戶流程與信息架構 第二步是設計用戶流程與信息架構。 …
- 設計產品原型 在結束用戶流與信息架構設計之後,我們就可以開始著手設計產品原型了。
- 撰寫交互文檔



UI 設計・Photoshop vs Ai
Photoshop 和 Illustrator 兩個軟體的介面和邏輯都很相似,甚至還有部分功能重疊,而兩者最大的差異,是在於檔案格式 —Photoshop 是點陣圖檔(像素檔),Illustrator 則是向量圖檔。點陣圖檔是由一格一格的影像基本單位(像素,pixel)拼湊起來所組成,而向量圖檔則是基於數學公式的曲線和路徑渲染出的數位影像。
基於「點陣圖檔」和「向量圖檔」這個根本差異,我們就可以看出 Photoshop 和 Illustrator 各自的側重點:
【Photoshop】 適合複雜的影像處理,能針對點陣影像本身做出光影、調色等等細膩的變化,而圖像越精細,所需要的解析度及相應的檔案大小也就越大。
【Illustrator】 則因為它的向量屬性,更適合應用於線條、圖形、文字的編排,且可以在相對小的檔案中保持圖像邊緣銳利不失真。
UI 設計・寫app課程
想學寫app課程,對於一位初學者要自學,是相當困難的一件事,可能會找app開發課程或手機程式開發課程學習,訪間有不同的課程給大家選擇。專門製作的手機應用程式,這些應用程式相對需要運用更多專門的知識,需要電腦語言程式的基礎,因此你需要選擇報讀手機程式開發課程。今天,智能手機及平板電腦已成為大眾潮流及生活必需品,寫app課程亦因而大行其道,留意每天在地鐵上使用智能手機人數之眾,便可窺見手機Apps市場潛力之巨大。本課程教授手機程式開發,學員在app開發課程從程式語言基本開始,進而學習開發工具及環境,讓學員於短時間內,掌握android App及iOS app設計至發佈至的整個流程。


【 UI UX課程 】 | UI設計 |「MindHub Academy」UX設計
UI UX課程 | UI設計 | UX設計— FAQ
MindHub Academy的UI UX課程 由行多年UI 設計工作經驗豐富的人士任教。學習UX課程涉及面非常廣泛,範疇包括:網頁介面設計、手機應用程式介面設計。UI 設計目前社會需求量還很大,很多公司都需要這個工作岡位。隨著應用程式市場越來越大,公司網站和手機應用程式越來越注重其美觀度,不再是一個簡單的手機應用程式,UI的設計是任何公司不可少的崗位。而且現在手機的普及,為工作多學一個技能,也是不錯的選擇。
今時今日,網上社交媒體或各種手機app應用十分廣泛,因此學習UI UX課程極為重要。想UI 設計別具一格,需要配合學習UX課程。MindHub Academy 的教學團隊深信,透過貼近現實的方法來實習所學,才能夠掌握職場的關鍵設計技能。因此微學位課程中的實戰項目,皆取材自本地企業的真實商業問題/個案。學員可以利用每週項目來應用UI/UX技巧,並且與其他組員討論項目能夠改善的地方。
要成就一個好的產品,UI和UX是不可分割的,UI即是使用者介面(user interface), UX就是使用者體驗(user experience)。UI設計師要設計使用者所用的介面,例如介面的圖片、文字大小、顏色配搭;而UX設計師就要規劃整個使用流程,例如網頁內容的次序、按鈕的位置。入相信大家也有很多網購的經驗,有沒有一個網站或手機應用程式會讓你有以下的感覺?用色很難看、字體太小、介面只能直倒不可橫倒⋯⋯甚至連登記做會員的按鈕也找不到?當你覺得這個產品並不user-friendly,已代表它的UI/UX做得不好。一個成功的UI/UX設計師,會令人樂於和想繼續使用你的產品。」
UI與UX都是基於使用者角度,提升產品使用體驗,兩者的工作內容雖然相差很大,但卻是相輔相成的。為了避免打造出毫無美感可言,或是中看不中用的產品,UI設計師與UX設計師會在設計過程中互相給予專業意見。一般來說,一個產品的開發流程通常要先經過UX設計師歸納出用戶需求,給予產品的基本框架,再交由UI設計師打造出引人注目的產品介面,進而提升使用者對產品的好感度。
- UI 設計流程第一步: IA 資訊架構
- UI 設計流程第二步:功能地圖(Functional Map)
- UI 設計流程第四步:線框稿(Wireframe)
- UI 設計流程第五步:互動原型(Mockup & Prototype)
- 了解需求 UX設計師的工作通常都是由與產品經理發起的。 …
- 設計用戶流程與信息架構 第二步是設計用戶流程與信息架構。 …
- 設計產品原型 在結束用戶流與信息架構設計之後,我們就可以開始著手設計產品原型了。
- 撰寫交互文檔